Getting Started
Quickstart
In this section we'll get you up and running with KitDocs.
Quick Installation
The following command will scaffold a new SvelteKit application and add all the KitDocs boilerplate for you.

Once your application is ready you can skip over to the next steps.
Manual Installation
See our demo directory on GitHub if you'd like a reference to use as you follow along with the steps below.
Create SvelteKit App
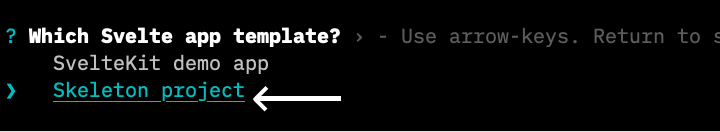
Create a new SvelteKit application from your terminal (skip this step if you have one). Pick the Skeleton option template.
Install Dependencies
Install KitDocs and all dependencies via NPM.
Update Svelte Config
Add the
.mdfile extension to be processed by Svelte.Update Vite Config
Update your
vite.config.jsfile to match.Add Global Types
Add the global TypeScript types to your
app.d.tsfile.Create KitDocs Endpoints
Create the KitDocs endpoints that handle markdown meta and sidebar requests.
Create Layout Files
Create your layout files. You can change the
/docsdirectory, but remember to update thesidebarloader setting.Create Markdown File
Create your first category and markdown file.
You should now be able to start your dev server by running npm run dev. Visit
/docs/first-category/hello-world
to see the Markdown content. Open the developer console and confirm that the string 'Markdown files are Svelte components!'
has logged.
Congratulations, core setup is done 🎉
Home Page
You can create a Markdown (routes/+page.md) or Svelte (routes/+page.svelte)
file at the root of your routes directory if you'd like to include a home page.
Redirecting
In some cases you might want to use the first page of your docs as the home page. You can achieve
this by creating a +page.svelte file at the root of your routes directory with the following
content:
Tailwind
You'll need to do the following if you're using Tailwind and don't plan on using the default theme
to ensure default markdown rules (e.g., CodeFence, Admonition, Steps) work as expected.
First, add the default markdown components to your content config:
Finally, copy and adjust our
theme
and
variants plugin
settings into your tailwind.config.cjs file. Refer to our
CSS variables file
to get any values.
Meta Endpoint
The kit-docs/[slug].meta/+server.js endpoint will match the slug parameter to a Markdown
file in routes/, parse it and return Markdown metadata such as the title, description, frontmatter,
headings, etc. This endpoint is required.
Resolving
You can override the default slug resolver which handles mapping a slug to a markdown file
in the routes directory like so:
Transforming
You can transform the meta object before it's returned like so:
You can also return a transformer when resolving a slug like so:
Filtering
You can configure which files are included and excluded like so:
For reference, here's the FilterPattern type:
Handler
You can call the meta request handler and handle the result yourself like so:
Sidebar Endpoint
The kit-docs/[dir].sidebar/+server.js endpoint will match the dir parameter to a directory in
routes/, read all the files inside and return a sidebar config object. You can skip this
endpoint and
create the sidebar manually.
The loaded sidebar config object looks something like this:
Page Ordering
SvelteKit rest parameters are 'non-greedy' and can be used to match 0 or more route segments. We can use them with KitDocs to order our routes so that the sidebar configuration is built in the right order. Here's an example of how you can use rest params to organise your docs:
Based on the directory structure above, the sidebar endpoint will return the following slugs:
/docs/first-category/first-page/docs/first-category/second-page/docs/second-category/first-page/docs/second-category/second-page
Deep Match
Deep matching is useful when you have nested paths that belong to a single sidebar item. For example,
the Tailwind docs has a page at
/docs/installation
that contains tabbed links to various installation types such as:
/docs/installation/using-postcss/docs/installation/framework-guides/docs/installation/play-cdn
You can achieve this structure like so:
The sidebar will now include a single entry at Getting Started > Installation. Keep in mind that
a deep match means all nested files other than index.md will be ignored.
Resolving
You can override any of the default resolvers like so:
Sidebar Title
The sidebar title is inferred in the following order:
- Check if
resolveTitleoption returns value. - Check for a
sidebar_titlefrontmatter property. - Check for a
titlefrontmatter property. - Try to extract a heading
# Heading. - Map the filename from kebab-case to title-case (e.g.,
my-file->My File).
Filtering
You can configure which files are included and excluded like so:
For reference, here's the FilterPattern type:
Category Names
You can control how the category names are formatted like so:
Handler
You can call the sidebar request handler and handle the result yourself like so:
Loaders
We provide a SvelteKit loader for your convenience to simplify loading Markdown related data into your application.
Sidebar Config
The sidebar configuration option should point to a directory relative to src/routes. You can
provide either a string as shown above, or a multi-path config like so:
A multi-path configuration will try to match the key to the current path. If matched, the sidebar
will be built from the matching directory. For example, the routes/faq directory will be
used to build the sidebar if the path starts with /docs/faq.
Loader Functions
You can load the data yourself if required like so:
Frontmatter
Any Markdown file that contains a YAML frontmatter block will be processed by gray-matter. The frontmatter must be at the top of the Markdown file, and must take the form of valid YAML set between triple-dashed lines.
Stores
You can import the kitDocs or frontmatter stores for accessing Markdown metadata like so:
Global Components
KitDocs will import components in the src/kit-docs directory into every single Markdown file and
also map them to markdown containers.
Now, inside any markdown file you can use the <Button> component like so:
You can change the global components directory in your plugin settings.